12 Ways to Improve Your Load Time








 This
won’t be so relevant if you’re using WordPress as a CMS to power your
website but it is important for bloggers, especially prolific bloggers
and bloggers who write long, image heavy, posts. If you
have them all feeding through to your front page you can expect to see
your website slowing down over time. It’s obvious why this is – more
data = longer load times.
This
won’t be so relevant if you’re using WordPress as a CMS to power your
website but it is important for bloggers, especially prolific bloggers
and bloggers who write long, image heavy, posts. If you
have them all feeding through to your front page you can expect to see
your website slowing down over time. It’s obvious why this is – more
data = longer load times.

 This one is a bit controversial so I thought I would include it. All WordPress themes contain some generic code which is used to pull data from your database. This can be replaced with static html. So, for example, this:
This one is a bit controversial so I thought I would include it. All WordPress themes contain some generic code which is used to pull data from your database. This can be replaced with static html. So, for example, this:


Google Speed Check Online
Pingdom Speed Check Online
GTMetrix Speed Check Online
1. Plugins
We all love them.
There’s nothing more cuddly than a brand new plugin that super charges
your website. But we are all guilty of installing ones we don’t really need, or of installing a plugin, trying it out, deciding we don’t really need it and deactivating it, leaving it sitting inactive in our installation (
an inactive plugin won’t slow your site down but it will take up space.
This will only cause you problems if you have restricted space).
Here are some tips for plugin use for speedy-sites:
- Only install plugins that you plan to use
- Install plugins on a test site before installing on your main site
- Deactivate and delete plugins that you aren’t using
- Don’t use a plugin when you can use code
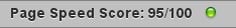
Okay, on a clean install of WordPress 3.1 with TwentyTen installed here is a site’s score with Google’s Page Speed Tool:
That’s okay. Not great but not dreadful either.
Here is the same install with 10 of WordPress’ most popular plugins activated:
So much slower…… It’s not hard to see the difference that the plugins make.
NB: The plugins that I used for this test are:
2. Cache
A caching plugin will make the biggest difference to your blog or website’s speed. If you are concerned about speed and don’t have one installed it should be the first thing that
you do. Every time someone visits your website WordPress gathers up all
of the information that it needs from your database. A caching plugin
stores a flat HTML version of your website and, provided
there has been no changes – a new comment or blog post, for example –
serves that up instead.
There are a number of different
caching plugins out there and it can be difficult to know which one to
choose. The one that you go with will largely depend on what your
website needs. Do you have a small website that needs a simple caching
plugin for a small number of visitors? Or do you have large amounts of
traffic and require lots of options to customize the plugin as you wish?
- WP Super Cache – This is a modification of the WP Cache plugin. It stores data as HTML so a page visit does not require a trip to the database.
- W3 Total Cache – This does everything that WP Super Cache does but with bells and whistles, including managing your CDN, minifying your Javascript and CSS, and caching your databasequeries – great for big sites that need a whole load of options.
Here’s how my test site did after I set up W3 Total Cache without installing the above ten plugins:
And this is interesting – with the same ten plugins installed as above, running W3 Total Cache check out the results:
That’s even faster than a clean WordPress install. If you’re not caching –please start now!
3. Choose a Good Hosting Provider
This
can be a difficult task – especially if you’re not familiar with the
ins and outs of web hosting. Many people, when they set up their first
website, will go with a popular and cheap shared hosting option like
Host Gator and GoDaddy.
How Do I Choose a Web Host?
- A good place to start is WordPress.org where they have recommendations of hosts to use.
- You should also talk to friends and family about their own hosting. There’s nothing better than a personal recommendation.
- Make sure it meets the minimum requirements for WordPress
- Always get Linux hosting – Windows hosting will cause you problems
- Shared hosting will be slower than dedicated hosting. Remember that the speed of your website will be affected by the number of people using that hosting. If you have just a basic low-traffic site then shared is fine, but for bigger sites you’ll need to use VPS or dedicated hosting.
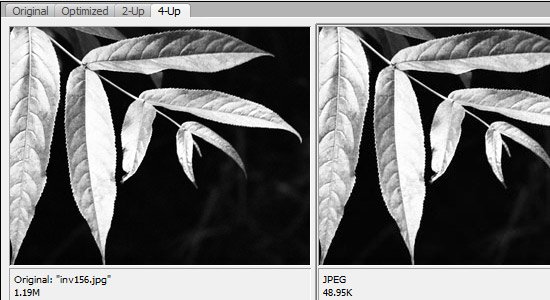
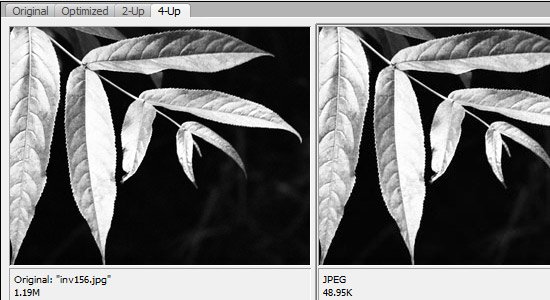
4. Optimize Your Images for Web

One of my big bugbears is people not optimizing their images for use on the web.
Simply: Big image = big file size = slow load times
Don’t you understand that it takes much longer to load 300 pixels in an inch than 72 pixels
You should, always resample your image to 72ppi.
You can use one of these methods:
- There is a wordpress free plugin to reduce image size WP-Smush.it
- Resample your image using a piece of image editing software – even programs such as Previewon the Mac can do this. You could also try out this great online image editing tool – Pixlr
- If you’re a Photoshop user always use “Save for Web and Devices” when saving your images. You can find it in the “File” menu. You can also go to File>Automate>Batch to resize large numbers of images at once. It’s one of my favorite time saving techniques.
- You can use Yahoo’s free Smush it tool for resizing. This can save quite a lot on your image size, sometimes even more than the “Save for Web” in Photoshop
5. Farm Out Your Video

Unless
you’ve got a super–fast server with loads of space, hosting your videos
on services such as Vimeo or YouTube can help with your speed.
If you have a site with loads of videos then no doubt you’ve already
taken server speed into consideration but if you are just posting the
occasional video you should definitely host elsewhere.
6. Optimize Your Database
Over time your database can get unruly. However, you can use the optimize function to
clean up any wasted space that you have. It’s especially effective if
you’ve recently just deleted lots of comments, creating lots of dead
space in your DB. You should optimize your database at least once a month.
There are a number of ways you can do it:
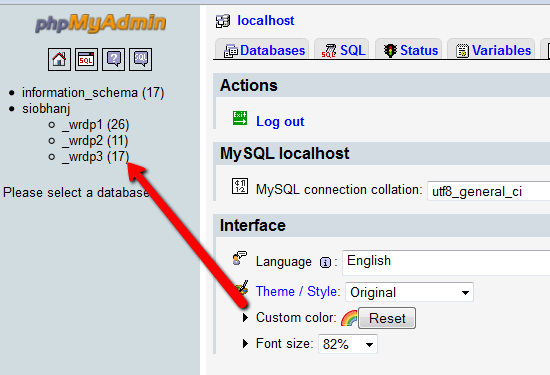
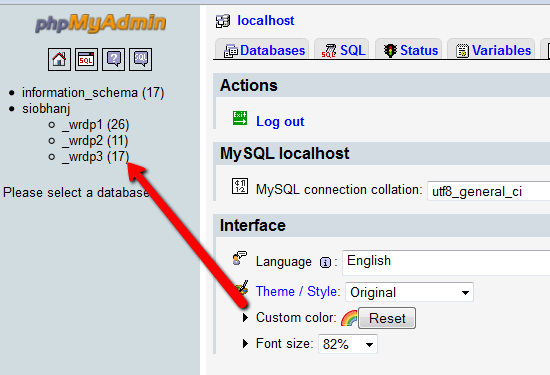
a) Manually
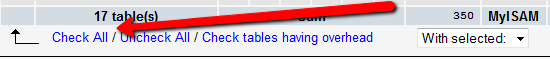
Go to phpMyAdmin and select your WordPress database:

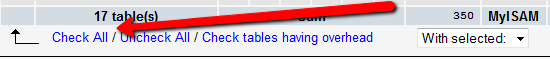
Check all:

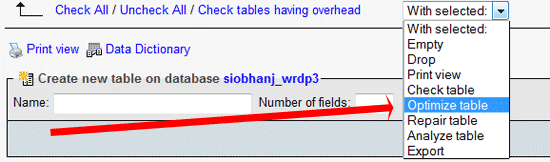
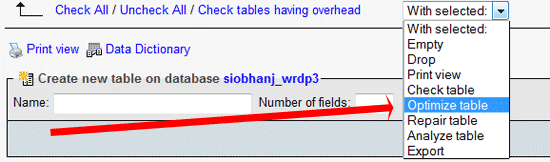
Select Optimize Database from the dropdown:

b) Plugin:
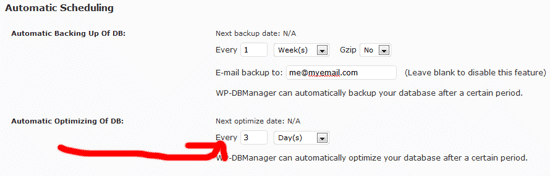
A plugin like WP-DB Manager will
take care of this for you – you can set it up to optimize the database
regularly and, like many plugins, it comes with other great options that
let you automatically back up your database and perform other database
management tasks.
7. Choose the Right Theme
The
right theme can make a huge amount of difference to your website’s
speed. Themes with large amounts of images and scripts can slow down
your website. Here are a few tips to help you choose a speedy theme (or
speed up your own theme):
- Choose a theme with a CSS menu, not an image based menu
- Always go for CSS before images
- Avoid image heavy themes
- Don’t install a theme with anything you don’t need. Do you really need a theme with 37 sidebars? If you love that theme but don’t need the side bars remove them.
- Make sure there is no redundant CSS or Javascript
8. Use Excerpts and Limit Front Page Posts
 This
won’t be so relevant if you’re using WordPress as a CMS to power your
website but it is important for bloggers, especially prolific bloggers
and bloggers who write long, image heavy, posts. If you
have them all feeding through to your front page you can expect to see
your website slowing down over time. It’s obvious why this is – more
data = longer load times.
This
won’t be so relevant if you’re using WordPress as a CMS to power your
website but it is important for bloggers, especially prolific bloggers
and bloggers who write long, image heavy, posts. If you
have them all feeding through to your front page you can expect to see
your website slowing down over time. It’s obvious why this is – more
data = longer load times.
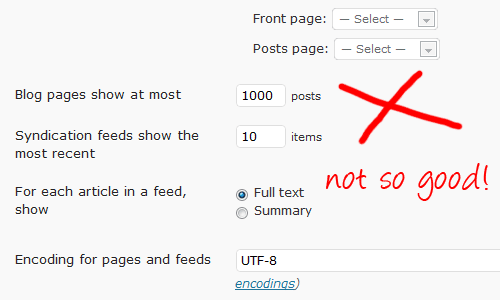
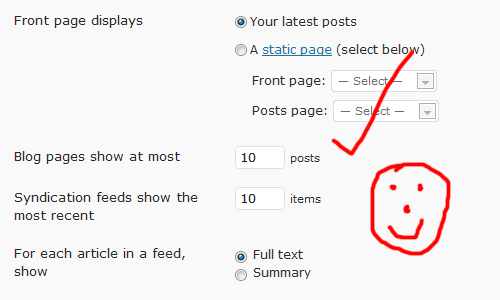
You can mitigate against this by using excerpts and limiting the number of posts that load on the front page.
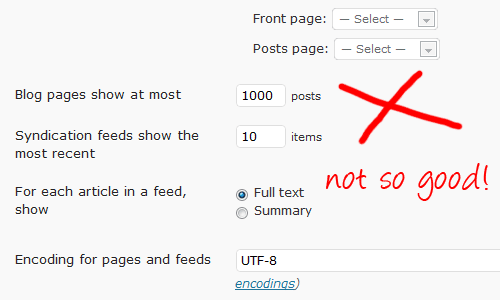
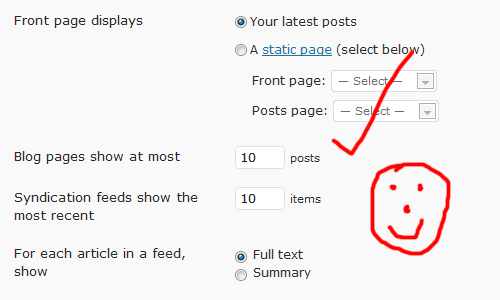
Limit Front Page Posts
Easy to do by going to Reading > Settings:

Excerpts
To use post excerpts you’ll need to edit some code. In your
index.php, archive.phpand category.php you’ll need to find the following line:<?php the_content();?>
And replace with:
<?php the_excerpt();?>
This means that you can now write custom excerpts for
your post and have them displayed within your theme. If you don’t fill
in the custom excerpt section WordPress will pull the first 55
characters from your post and use that instead.
9. Reduce PHP Queries
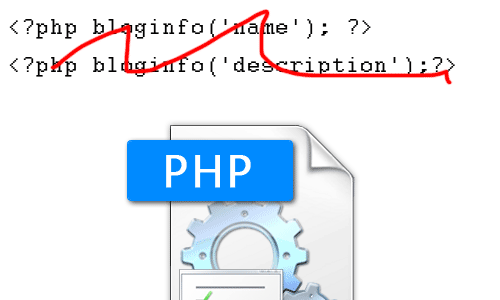
 This one is a bit controversial so I thought I would include it. All WordPress themes contain some generic code which is used to pull data from your database. This can be replaced with static html. So, for example, this:
This one is a bit controversial so I thought I would include it. All WordPress themes contain some generic code which is used to pull data from your database. This can be replaced with static html. So, for example, this: <?php bloginfo('name'); ?> <?php bloginfo('description');?>
Could be replaced with:
<title> My Blog – the best blog in the world, ever</title>
This means one less query on your database. You could go through your whole theme and replace all of the unnecessary php calls with html.
10. Disable Hot Linking
Hotlinking is when another internet user uses an inline link to display an image that is hosted on your site.
You know, those people who do a Google image search and not only think
that it’s okay to use your image but also are fine about embedding the
image using the link to the one you host, thereby leaching up your
precious bandwidth.
You can ensure that this doesn’t happen by adding the following code to you htaccess file:
WARNING! Always backup your htaccess file before making any changes.
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?yourdomain.com/.*$ [NC]
#RewriteRule .(gif|jpg)$ – [F]
#RewriteRule .(gif|jpg)$ http://www.yourdomain.com/stealingisbad.gif [R,L]
11. Clean up after yourself
An easy way to build up too much data is to not clean up after yourself. You should clean your WordPress website as regularly as you clean your house (which for me isn’t too regularly).
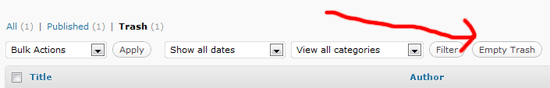
Trash
Your
trash is cleared automatically after 30 days. You trash a post and 30
days later it’ll be gotten rid of. You can empty the trash manually by going to Posts > Trash and clicking “Empty Trash” like so:

But, like everything else with WordPress, there is a way to do it automatically. Simply add the following to your code to you
wp-config.php file:define('EMPTY_TRASH_DAYS', 10 );
That will set it to empty ten days after trashing.
Revisions
If you don’t use your revisions you can just stop WordPress from saving them altogether(only do this if you really don’t want them – I use my revisions quite a lot so would never turn them off).
To turn off your revisions altogether add the following to your
wp-config.phpdefine(‘WP_POST_REVISIONS’, false);
If you want to just limit your revisions to, for example, 3, you can use the following code:
define(‘WP_POST_REVISIONS’, 3);12. Turn Off Communication
If
you’ve got a big blog with a lot of traffic that people link to a lot
all of that chatter could slow your website down. Trackbacks and
pingbacks generate data on your website every time someone links to
you. Turning these off can improve your site speed. This isn’t a
difficult thing to do. Just log into your dashboard and go to
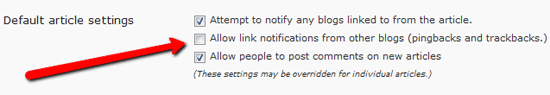
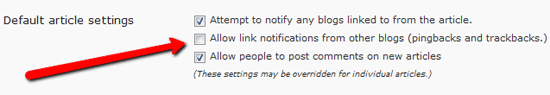
Admin>Discussion and make sure the following is unchecked:

That’s just eleven of the ways that you can speed up your WordPress website. There are loads more ways to do it.
If you’re still trying to improve your load time you should check out
these great resources below which can help you even further.
Speed Testing:Google Speed Check Online
Pingdom Speed Check Online
GTMetrix Speed Check Online

No comments:
Post a Comment